これまでHTML/CSS/jQueryと結構な時間を掛けて学習してきましたが、今回学んだBootstrapは”最初からこれ教えてよ” というくらい、いままで難航していた箇所がサクサク作れてしまうライブラリになります。
プログラミング学習初めてからまだ2週間ですが、Bootstrapが最大の発見です。
その割には学習時間は2時間。今回もほぼカリキュラムは流し読みで、実際のコードを見て分析することで理解しました。
1.Bootstrapとは
BootstrapはWeb入門者でもカッコよく見えるサイトが作れます。
普通カッコよく見せるには、CSSをガリガリに組まないといけない。。。仮にCSSが出来たとしても、修正のために読み返すのがとても大変。。 という人にオススメなのがBootstrap
Web製作者向けに作られたCSS雛形程度の理解で良いです。(フレームワークと呼ぶと通っぽい)
Bootstrapはオープンソースで公開されていて、日々エンジニアがBootstrapの利便性を高めるため、バージョンアップを試みています。
2.最大のメリット
Bootstrap最大のメリットはグリッドシステムが用意されていることです。
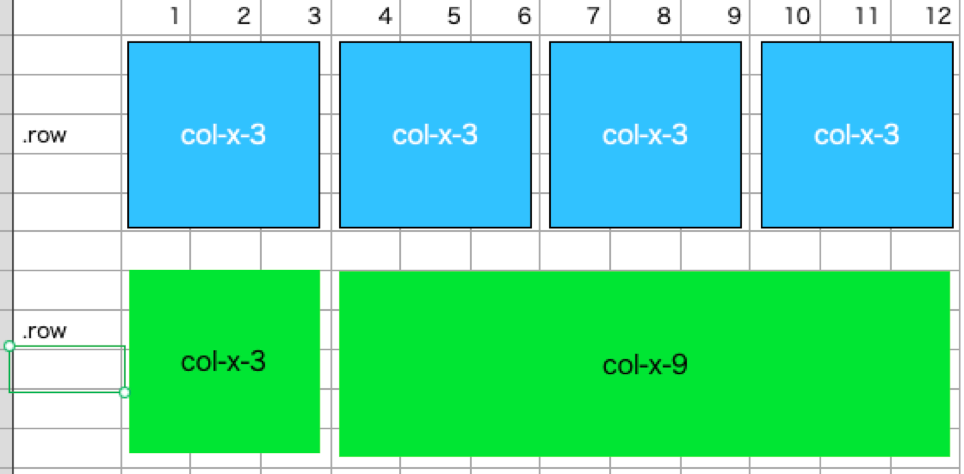
グリッドは横幅全体が12カラム(列)で構成され、横幅に割り当てるカラム数を指定するだけで、要素を配置することができます。

1ライン目(row)は、画面の横幅に対して3カラム分の要素を4つ並べる
2ライン目(row)は、画面の横幅に対して3カラムと9カラムの要素を並べる
という意味になります。
ちなみに、col宣言には以下の意味があり、
col – x[画面サイズ] – (カラム数)
画面サイズというのはスマホ画面やタブレット、デスクトップ画面サイズを意味します。
|
col-* |
col-sm-* |
col-md-* |
col-lg-* |
col-xl-* |
|
|
ウインドウ幅 |
~575px |
576~767px |
768~991px |
992~1199px |
1200px~ |
|
想定端末 |
スマートフォン(縦) |
スマートフォン(横) |
タブレット |
デスクトップ |
大きなデスクトップ |
これの何が凄いのかを説明します。
CSSで要素の配置を定義するのは恐ろしく面倒くさいです。
定規ツールで横幅を図ったり、要素を並べたときにはみ出さないようpaddingやmargin設計したりと大変。
なによりも、スマホやタブレットのように画面サイズが小さいものの画面設計を考えないといけません。(CSSだけでやったことないですが、多分画面サイズ毎にwidthやmarginを変えるとかしないといけないんじゃないかな。。?)
Bootstrapを使うと col-x-カラム数字 だけでどんな画面サイズでも要素がうまく収まるようになります。これは本当にありがたい!!
3.Bootstrapで出来ること
先に説明したグリッドシステムが凄すぎるので、他が霞むのですが、
企業サイトで見たことある!!というフレームワークが目白押しです。
- テーブル
- 入力フォーム
- ナビゲーションバー
。。。挙げるとキリが無いです。
また、CSSの難所だったmargin/paddingについても、css書かなくて良いようにユーティリティが用意されています。
思えば、CSSの最大難所は頭の中でイメージした通りにならない!!ということではないでしょうか?
- margin/paddingの違い
- flexboxによる要素配置
- カラー・背景と文字の透過率設定
サイズ・配置・色というのは、ピクセル単位・カラーコード単位で指定する必要があるので、イメージした通りに行かないんですよね。
外部ライブラリと呼ばれるjQueryやBootstrap等は、”感覚的にこうなるんじゃないか?”というイメージどおりに画面に表示されるので、かなり楽だと思います。
4.まとめ
Bootstrapという名前は聞いたことあっても、具体的にどんな機能を提供してくれるのかをお伝えできたかと思います。
直感的に画面のレイアウトやデザインを作れてしまうというのが、Webサイト開発のハードルを大きく下げていますね。これだけ便利だと私みたいにおっさんで初心者でも何とかついていけそうです。皆さんも興味があれば是非やりましょう。
明日以降は同じく外部ライブラリの学習が続くようなので、とても楽しみです。
それでは!!





コメント