昔から教科書をイチから読むタイプだったので、割と序盤で挫折するタイプでした。
会議や講演会でも、最初は前のめりに話を聞く30分経つと意識がどっかに飛びます。
そういうタイプだったので、最低限把握しなきゃいけないポイントだけを理解するということを意識していました。
どんなに内容の詰まった話でも、家に持ち帰って覚えてる話は2,3個程度なので、
自分が会議開催、講演、学習する際にはポイントを3つに絞るようにしています。
せっかくプログラミングの勉強を始めたので、後で読み返す用にここまで理解したポイントを整理したいと思います。
TechAcademyのフロントエンドコースでは序盤ー中盤ー終盤の3部構成になっており、
以下の構造となっています。
・序盤: 基礎講座(HTML/CSS)
・中盤: 応用講座(jQuery, Bootstrap,BaaS等)
・終盤: 実践講座(Webサイト構築)
本日は、序盤のHTML/CSSを解説したいと思います。
0.HTML/CSSとは
どんな勉強でも用語が分からないと思考が止まるので、TechAcademyでも親切丁寧にタグやプロパティの用語説明を一つ一つ解説してくれています。
ただ、正確に解説しようとすると分からない用語を分からない用語で解説することも多く、それを調べるのに時間が掛かります。
HTML/CSSの本質は、”部品を作って、組み合わせる”コレに尽きます。
1.部品化する(レイアウト)
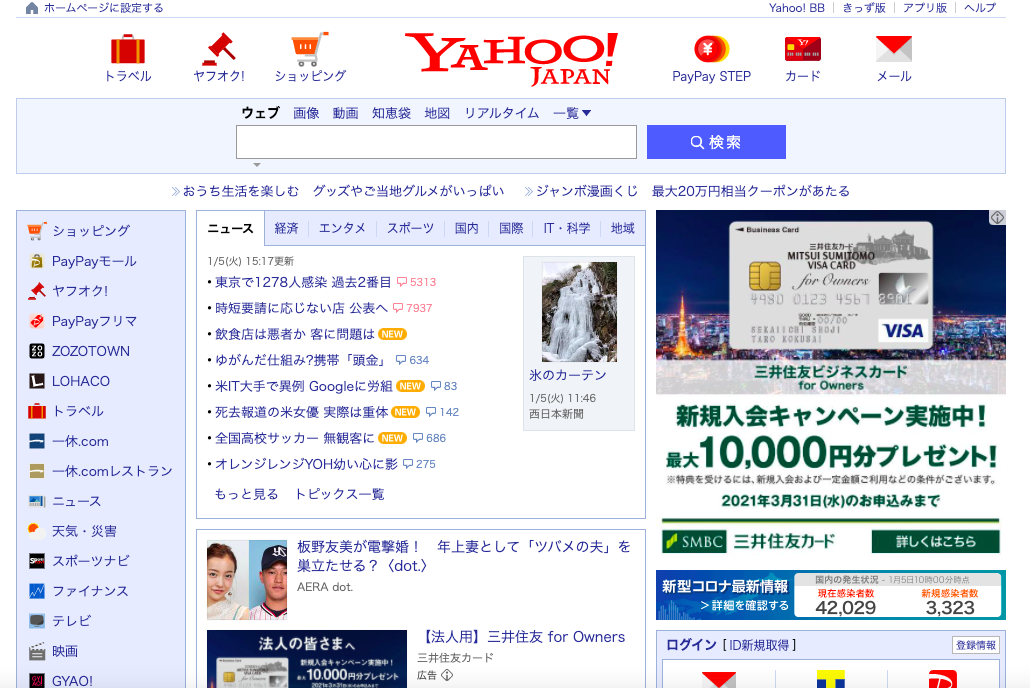
いきなり部品と言われてもピンときませんが、”Yahooのトップページを作って”と言われた時をイメージするとどうでしょうか?

全くの初心者がこの画面をみると途方もない感じがしますが、これはいくつかの部品で構成されていると考えると、

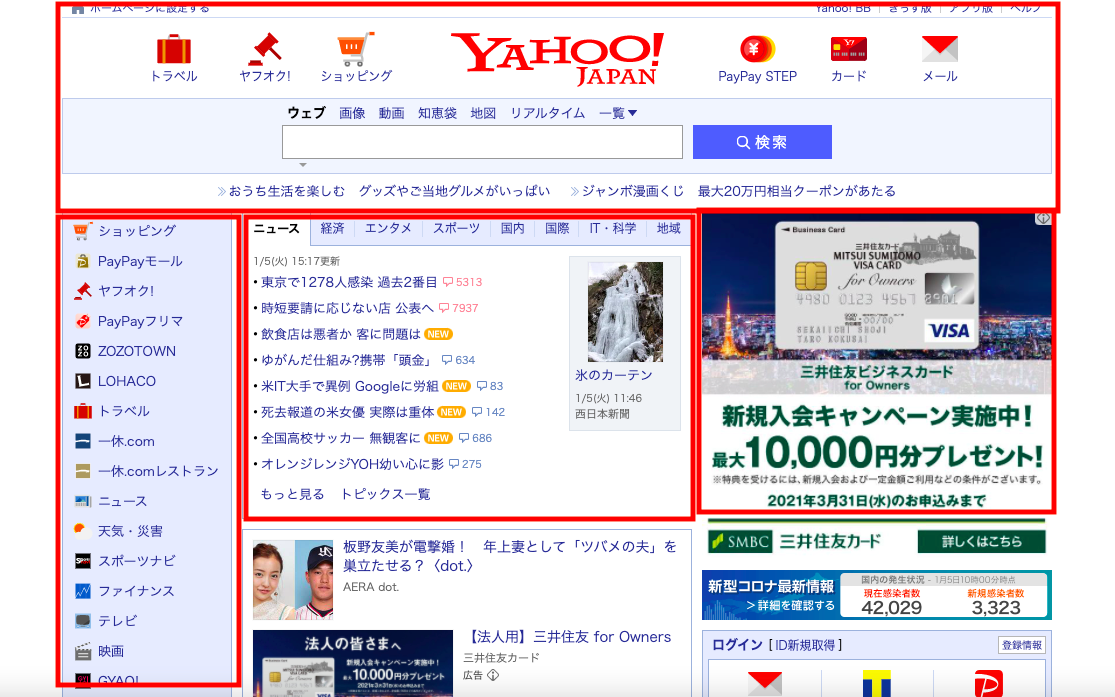
こんな感じで、なんとなく一つのグループと見做せそうだなと思えば赤枠で囲います。
赤枠で囲ったところ、すなわち4つ部品ができましたね。
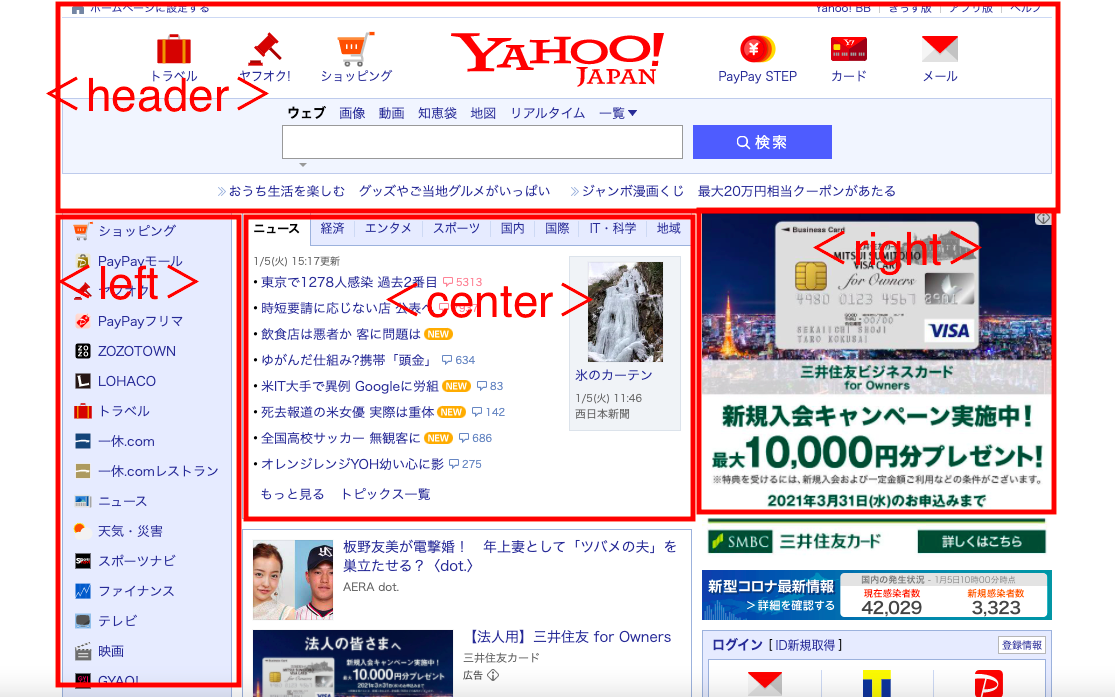
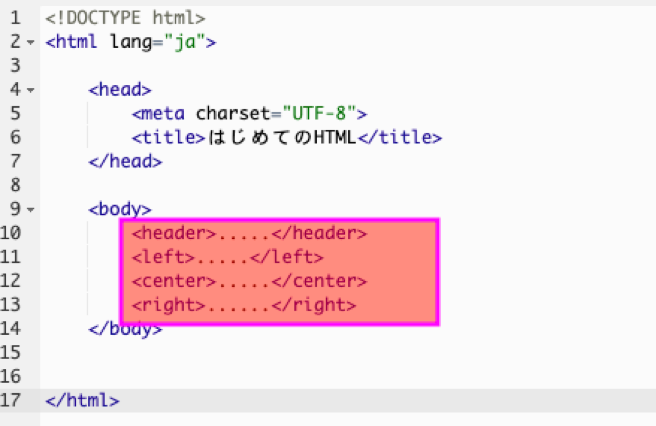
HTMLはタグ構造らしいので、部品の名前を<header> <left> <center> <right>と適当に付けてみます。(本当はこんな名称ではありませんが)

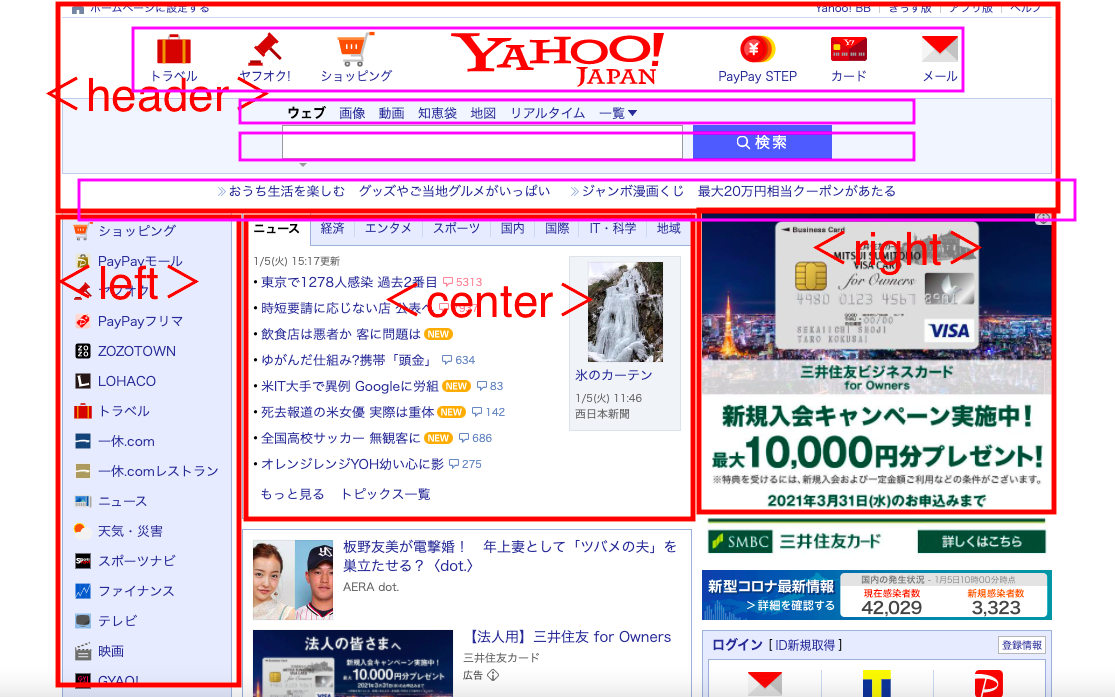
部品名<header>の中を見てみると、アイコンが並んでたり・文字が整列してたりといろんな部品が構成されているように見えます。

こうやって、サイトページを最小単位まで部品化し続けてから、該当部品の作り方を一つ一つコーディングしていくことが近道です。
多分初心者が脱落していくのは、一気に作ってしまおうと作ってみて、途中で補正しきれなくなることが原因だと思ってます。私も最初は一気に作ってしようとしてました。
HTML/CSSソースコードは一度作ってしまうと、読み返したり、修正したりするのが恐ろしく面倒なので、そのためにも部品化することが最重要だと思いました。
2.部品を配置する(デザイン)
実際に分解した部品をWebサイトで表現しようとすると、配置デザインの設計が必要です。
ここからCSSの出番になります。
例えば、先程の例で<header> <left> <center> <right> という部品の中身まで作れたと仮定して、実際にコーディングすると以下になります。

これ、実際にWeb表示させると<header>からの部品が縦に並び、left-center-rightが横に並びません。このとき初めてCSSで、display: flex という横配置機能を使います。
CSSでは、他にも沢山の配置機能を用意しています。またmarginやらpaddingやらposition:absoluteしないといけませんが、重要なのは『どう配置したいのか?』を言語化することです。
質問として言語化できるものは覚えなくてよいと思います。
3,反復練習する(模写コーディング)
基本的にコレだけなので、教科書的な勉強は多分しなくて良いと思いました。
ただ、毎回毎回イチから部品を作って配置するというものを設計書を作って、分からないタグやプロパティを調べて、、、となると時間がいくらあっても足りません。
優秀なプログラマーは頭の中にパターンが埋まってて、いつでも取り出せるから早いだけなので、これを目指した方が効率的かと思いました。
なので、
- 部品パターン(Webサイトのイメージから、コレとコレは1部品に括った方が効率的)
- 配置パターン(部品の配列、部品間のサイズ、ブラウザに対する相対的位置)
世間的に使われているパターンを上位から3,4個持っておけば十分かと思います。
これを実践して、身につけるのは模写コーディングというのが良いそうです。
模写コーディングというのは、著作権フリーの既存サイトをまるまる真似て作ってみて、どんなパターンで構成されているかを理解する練習法です。
なるほど確かにいろんなサイトで入門編ー中級編ー上級編と模写サイトが紹介されていますね。
4.まとめ
まだまだプログラミングスクールも序盤なので、なんとも言い切れませんが、学習するときは自分のクセを理解した上で最低限覚えなくてはならないものに全投資するのが良いかと思います。
本日紹介しているHTML/CSSもTechAcademyの学習目安では12時間も掛かるので、イチから読み込んで学習するには非効率かと思います。
まず、部品化して配置することが重要なので、いろんなサイトの部品・配置パターンを頭に入れる方が時間も頭も使わずに済むのでオススメします。
中年に差し掛かると確かに記憶力、体力が落ちてきます。まともに勉強しても若手に勝てる気がしないので、如何に時間を掛けずに要所を抑えるかが勝負の別れ目ですね。
引き続きがんばります!!




コメント