私事ですが、昨年12月から始まったプログラミングスクールもようやく終わりを迎えつつあり、副業に向けたアクションを打てる状況になってきました。




クラウドソーシングにせよ友人紹介にせよ、『自分はこういうスキルがあります』を紹介するためのポートフォリオを用意する必要があります。
TechAcademyのフロントエンドコースでは、最終課題としてオリジナルサイトを作成しますので、そのままポートフォリオにすれば効率的です。
本日はポートフォリオの作り方、掲載するためのレンタルサーバやアップデート方法について解説いたします。
1.ポートフォリオの必要性

ポートフォリオは、これまでの実績やスキルを伝えるものです。
例えばクラウドワークスやランサーズといったクラウドソーシングでは、募集案件に対して提案文を作成して営業活動する必要があります。
プログラマーが足りていないと言われてますが、特に昨年からの副業ブームで実際にはプログラマ人材は大量にいます。実績が無いなかで周囲と差を付けるには、まず基本的な提案構成を考える必要があります。
本業ではプログラマーを雇い入れる側なので、採用担当にヒアリングしてみて、どんな提案書が多いのか書き出してみます。
- 自己紹介: 名前、年齢
- 経歴: 過去のプロジェクト経歴(年数、ポジション)
- スキル: 経験のある開発言語
- 趣味: 採用担当へのフックのため)
- 案件実績: 実績がなければ、自作したWebサイトを紹介する。
2.ポートフォリオの作品はどう作るのか?

目に止まる提案文も必要ですが、一目でこちらのスキルセットが伝えるには、実際に自分が開発したWebサイトをポートフォリオとして見せるのが効果的です。
ポートフォリオとして良く見かけるのは、『模写コーディング』と呼ばれる実際のサイトを自分で模写開発する手法があります。実際に私も”ノートンアンチウイルス”の公式サイトを模写してポートフォリオ作品を作りました。
採用する側の立場からすると、スキルを見るのは当然ですが、”アクセシビリティ”・”ユーザビリティ”が意識できていない作品はダメです。よくあるのは、スマホで表示させたときの画角やボタンの押しやすさ等、ユーザサイドに立った画面設計ができてない人には仕事を頼みません。
3.おすすめのレンタルサーバ

あまりお金を掛けたくないというのが心情だと思いますが、昔と比較すると格段に安くなっているので、機能面・メンテナンス面も含めて3つほど紹介したいと思います。
(1)Firebase
Googleが開発者用に提供しているフレームワークにFirebaseがあります。FirebaseではWeb開発に必要なAPIを無料で提供しており、Firebase Hostingというサービスを利用すると独自ドメインの設定も可能なレンタルサーバを提供しています。
Sparkプランという無料プランが提供されており、アクセス数制限はあるものの、一定のアクセス数までは無料でWebサイト公開することができます。
Googleアカウントを持っていればFirebaseを利用することができますので、割と手軽な方法かと思います。
ただ、公開するたの事前設定が若干面倒で、CUIで操作する必要もあることから、初心者の方は時間が掛かるかと思います。
(2)xFree
こちらも無料でドメイン・サーバがレンタルできます。
Firebaseと異なり、HTML形式以外にも PHP・MySQLやWordPress型のWebサイトにも対応しており、凝ったデザインや動きを持ったサイトにも対応できます。
1GBまでの容量であれば月額無料なので、ポートフォリオサイトとしては実質無料と考えて良いかと思います。
xFreeではWebFTPが提供されていますが、リモート解凍が出来ないので初回アップロードには適しません。FTPツールに良いものが少ないので、結構手間が掛かるかもしれませんね。
(3)さくらインターネット
無料ドメインはいつ廃止になるか分からないので、これから営業頑張っていこうと思っている方には少々お金を出してでも、有料レンタルした方が安心かと思います。
さくらインターネットでは、一番安い(ライトプラン)で月額換算131円(税込み)となります。
また、TechAcademyでも使用するので、使い方をイチから勉強する必要はありません。WebFTPも動きがカクカクしてますが、リモート解凍もできるので、初心者でも安心して利用できるかと思います。
3.レンタルサーバへのアップデート方法
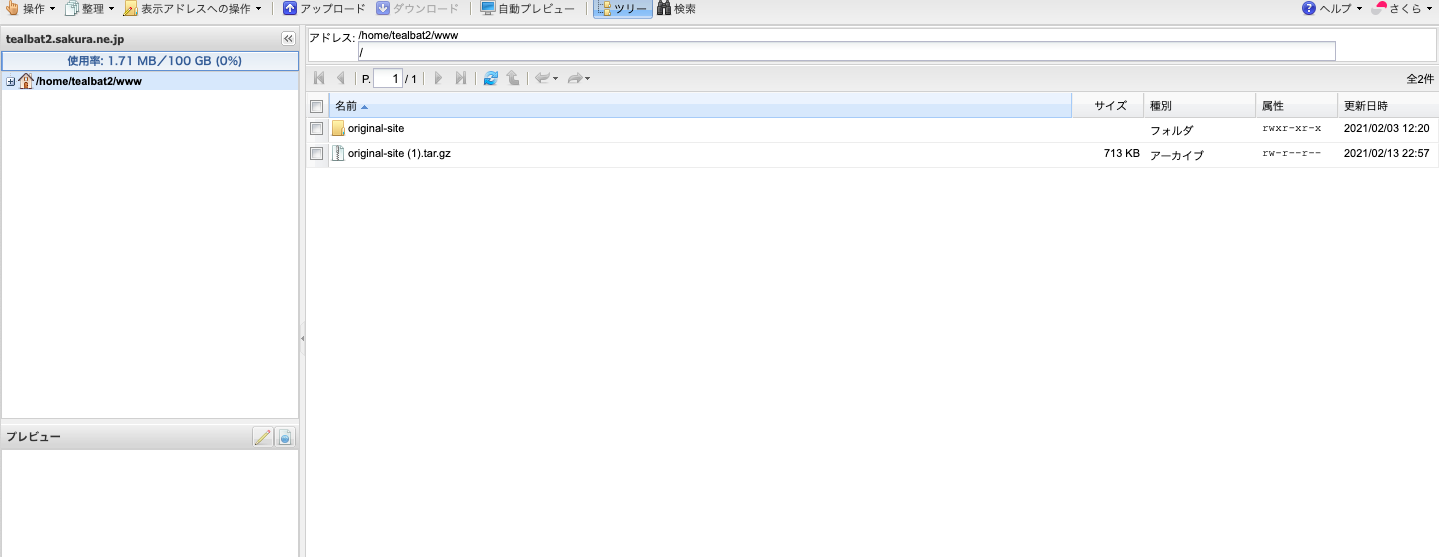
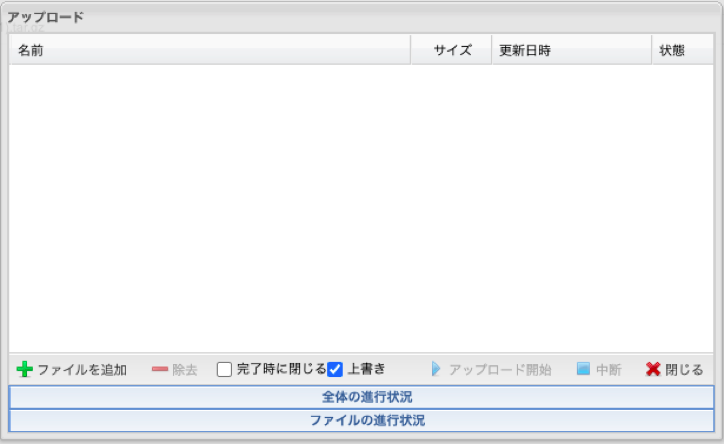
ここでは、さくらインターネットでのポートフォリオアップデート方法を解説しますが、基本的に付属のWebFTPを利用して、ローカル環境にあるWebサイトプロジェクトをアップロードするだけで良いです。
圧縮したアップロードファイルはリモートで解凍も出来るので、説明書なしでもWebサイト登録可能な親切設計がされています。

図1:さくらインターネット:WebFTP(ファイルマネージャー)の管理画面

図2:さくらインターネット:WebFTP(ファイルマネージャー)のアップロード画面
ちなみに、さくらインターネットで公開している私のポートフォリオ作品を公開します。
4.まとめ
プログラミング案件を受注するために必要なポートフォリオについて解説しました。
重要なのは、発注者のニーズに沿うか否かです。
ポートフォリオ作品にこだわりすぎて、提案もせずにウンウン唸っているケースが一番多いようで、まずは行動してみることが大事かと思います。
クラウドソーシングでは多くの案件で募集しているので、まずはエントリーするところからはじめてみてはいかがでしょうか?




コメント